The images I have selected below show how lighting can be used to transform a shot and create a high level of suspense and effect.
Tuesday, 15 February 2011
Cinematography
The images below show the effective use of cinematography in The Shining and Dirty Pretty Things that have inspired myself and my group to use symmetry and the use of props to create effect in our trailer.
As you can see in this image, there is a high level of symmetry used. This creates an eery and lonely atmosphere for Danny who in the film is aware of things that no one else can see. This therefore allows the audience to begin to feel sympathetic towards the character as they can understand what he is going through. (The Shining)
This image shows the representation of this character being trapped, not being able to escape from the horrific things that are happening to her. You can see this from looking at the way that the character is placed behind the bars and is located in the left corner. This can be metaphorical for the way the character is feeling when the shot was taken. For example she may feel shut out from the world pushed aside. This shot is effective as the viewers can relate to her feelings and begin to feel sympathetic towards her.(Dirty Pretty Things)
Looking at this screen grab from the film I feel highly inspired. This is due to the way that the two characters are shown in a juxtaposed position placed in the same location and in the same pose. This can be metaphorical for the similarities in their lifestyles as they are both illegal immigrants. Also, the fact they are both wearing the colour red shows that there is bond between the two characters as well as being symbolic of the danger ahead. The director has used yellow lighting as it gives a warm and comfortable effect, suggesting that when the characters are located in the hotel they feel safe and secure, away from the danger and harm going on around them. The cinematography used here is effective as the lighting and camera choices have been thought about carefully. (Dirty Pretty Things)
Editing Diary
To edit our footage and create the final teaser trailer, my group used IMovie as the main software. I have previously used this software package in year 12 where I was placed into a group of 3 and we had to make a short movie which included editing aspects such as shortening clips, adding sound and including transitions.
When it come to editing our footage, we dealt with the task as a group. As we was working on the IMovie software package that no one was fully experienced in, we decided that if we deal with the task as a group rather than delegating smaller tasks across the group then we would be able to create a more effective and successful final product.
It took roughly 2 weeks to complete the editing fully as there was many aspects that needed to be carried out. Rather than posting a daily editing diary I have kept a paper diary of the tasks that got completed on each day. This paper diary has been typed up below:
Editing Diary Day 1:
On the first day of editing we had to transfer the footage to the IMovie software via a fire wire where all footage was uploaded and shown to us on the screen. As IMovie uploads footage in real time, this task took a whole lesson as we had a large amount of footage due to shots being taken 3 or 4 times. Therefore, we wasn't able to begin editing today due to the long wait for footage to upload.
Editing Diary Days 2 and 3:On the second day of uploading, we looked through all of the footage and decided what bits of footage was relevant and the bits that we wasn't going to use. This took a long time as there was debates over the bits of footage that we felt would and wouldn't work. Once we had decided on the footage we wanted to use, we then placed the footage in order according to our storyboard. Although we had a clear structure of what footage we wanted and needed to use, we felt that some aspects didn't work so we rearranged some clips and moved away from the structure of our storyboard.
Editing Diary Day 4:
Now that we have the structure of the footage in order and complete, we began to add transitions and shortened clips to ensure our trailer did not exceed 1min30secs. This took a 2 hour lesson to complete as we wanted to make sure our trailer looked aesthetically pleasing to the viewer and that each clip flowed into the next one properly and smoothly and that there was no jumping of the clips.
Editing Diary Day 5:
To add effect to our trailer, we decided to place black clips in areas of the trailer where text could be inputted to create suspense for the viewer watching it. We used phrases that would relate to our trailer package, however we aimed not to give away too much information and aimed to confuse the viewers as it was only a teaser trailer, not our full trailer.
Editing Diary Day 6:
When it came to adding music, we had a major problem arise. We were informed that it was within the rules of the exam board that any music added to the trailer had to be copyright free. Therefore we had to research and look for sounds that weren't attached to any copyright laws. We looked at websites such as http://www.freeplaymusic.com/ and http://www.music4yourvids.co.uk/ to find the needed sounds. Eventually, we found a clip of a heartbeat to play throughout the whole trailer and added this sound clip to the IMovie software. However, we also found another clip of music that we found eery and scary that we placed over the heartbeat sound. Both of these sounds interlinked and work fantastically well together and added extra effect to our final product.
Editing Diary Day 7:
Finally, we added credits to the trailer such as the name of the film and the actors and actresses acting in the film. Once we had added these credits, we had completed our trailer.
When it came to adding music, we had a major problem arise. We were informed that it was within the rules of the exam board that any music added to the trailer had to be copyright free. Therefore we had to research and look for sounds that weren't attached to any copyright laws. We looked at websites such as http://www.freeplaymusic.com/ and http://www.music4yourvids.co.uk/ to find the needed sounds. Eventually, we found a clip of a heartbeat to play throughout the whole trailer and added this sound clip to the IMovie software. However, we also found another clip of music that we found eery and scary that we placed over the heartbeat sound. Both of these sounds interlinked and work fantastically well together and added extra effect to our final product.
Editing Diary Day 7:
Finally, we added credits to the trailer such as the name of the film and the actors and actresses acting in the film. Once we had added these credits, we had completed our trailer.
Friday, 11 February 2011
Poster Design Diary
The task of creating the poster for our trailer package was delegated to the other two members of my group, i was largely involved in the creation of the poster due to one of the members not attending the lesson. Therefore I was able to ensure that there was going to be strong and clear links between the poster and web page. Myself and the other member of my group was aiming to create a poster diary where we stated the aspects of construction, however working in a group we managed to create the poster in one day. Therefore the steps that we took in order to create the poster are bullet pointed below:
- We took the image used on the web page that was created on photoshop via the merge and blur tools
- We placed this image on a plain white background and used a background fill (black) to create the plain dark background
- We then looked at different DVD covers for inspiration on the text to include at the bottom of the poster
- We then placed text onto the bottom of the poster and created an R Rated 18 symbol to locate in the bottom right hand corner of the poster
- We then used the title located on the web page to locate at the on the poster as well as writing our names at the top of the poster
- We then added a quote from 'The Guardian' newspaper saying our film was a 4 star film and was a good film to go and watch
Once we had done all of the above we gained feedback from the rest of our class on what we could improve and refine to make the poster look better. We refined sections of the poster such as the location of character names and the text at the bottom of the page which gave us the finished poster that we were both very pleased with.
Web Design Diary
When deciding who should be delegated the task of creating the web page for our teaser trailer package, I stepped forward and took on the task due to having gained skillsfrom previous tasks completed on the Macromedia Dreamweaver MX software. Therefore the construction of the website was in my hands. This meant that I had to ensure the web page coveys and portrays a professional image as well as correlating with the poster which was being created by the other two members of my group. Another important factor that I had to ensure was that the web page and poster both linked back to the trailer to ensure that viewers are able to notice a clear link across the three aspects.
Before I began to create the web page, i wanted to familiarize myself with the software so i spent a 2 hour lesson experimenting with the different aspects of the software package so I was able to find the most suitable techniques for my final web page.
Although it took only 2 lessons to create the full website, i kept a diary of what I accomplished on each day so that I was able to refer back and show the other members of my group what I had achieved. The diary is shown below:
Web Page Design Day 1:
On day 1 of the web design i focused on creating a layout and structure so that I was able to then insert the main image into the centre of the page to finish it. Therefore I created a black background to work as the under layer for the web page of which the main information and images were going to be placed on top of. I also added text at the bottom of the page to create a professional look. Also, on this day i created the navigation bar with interactive rollover buttons. In order to create these I had to go onto photoshop and design the same word twice in different colours so that when scrolled over by the user, the colour changes.
Web Page Design Day 2:
On day 2 of web design I inserted an image onto the middle of the web page and then added additional symbols and text at the bottom of the page to define and refine the page. As well as going this, I created a title for the film on photoshop with another member of my group that we then placed on the web page. This title is also going to be inserted on the poster and at the end of the teaser trailer.
Filming Diary
Before my group and I went out to film the footage for our trailer we conducted some practice runs with the camera where all members of the group learned how to use the camera properly to ensure that the footage filmed was effective and fully useful. Members of the group learned how to zoom in and out and hold the camera steady. Below is a short clip of the practice footage that we shot.
CLIP OF PRACTICE FOOTAGE.
When my group and I was producing the footage to use in our teaser trailer I kept a paper diary of the locations we visited and the shots that we took as I found it a good way of being able to look back over what we have accomplished. I have typed this diary up below:
Filming Day 1:
On the first day of filming we chose to shoot footage in the Barbican Centre (refer to location spotting images) as it was going to be one of the main sources of filming for the trailer. Whilst here we shot the clips of me and Beckie feeling as if we were being followed. Also, we shot the bathroom scene where I come face to face with Josh and become increasingly worried.
On day 2 of filming my group and I went to Beckie's house (member of group) to film some footage of the two main characters in a front room of her house due to the lighting being natural and yellow, allowing a warm atomosphere to be created. On this day we also took shots of Josh on the floor after being killed by me.
Filming Day 3:
On day 2 visited Holly Lodge (an estate local to school) where we filmed shots of myself walking up a hill being followed by Josh. We chose to shoot it here last minute, however it worked to our advantage due to the roads being scarily quiet and the houses being very large and expensive. Therefore it seemed as if I was positioned in a location that was unfamiliar and which was not stereotypical for my character to be placed in.
Filming Day 4:
We visited a local park where we could film some shots of josh close up and far away to include within the trailer. We also visisted a local graveyard so that we could get a shot of a gravestone.
Filming Day 5:
On the last day of filming we went back to Beckie's house so that we could re-shoot some shots of josh being killed because they were too shaky before hand.
Sound Inspiration
When looking for sound that could be used in correlation with my teaser trailer I thought that the quiet sound of a music box in the background would create an eery yet effective atmosphere. However another member of my group thought that a heartbeat would be more effective. Therefore we decided that we would not use the jewellery box sound and stick to the heartbeat as it was more suttle and create a more effective sound. Then we further decided that we would like to have a theme tune on top of the heartbeat and have each beat mix in with the background music.
Once we had decided to look for a background theme song, we needed to find a website that copyright free music. We found a website called www.freeplaymusic.com where we could search through hundreds of songs until we found the right one. As we was using freeplay music, there was no copyright laws affecting us so we was able to use the music without consent from the producers.
Below is a video of the ballerina style music that we was going use as well as the heartbeat sound we have included in the trailer.
Image Sources and Inspirations
One of my main image sources was http://www.google.com/ as you are able find images in relation to any theme or genre needed. Therefore I was able to use google in order to find still images that were included in my inspirational films. I was able to use google in order to research the lighting and cinematography aspects of filming that played a major part in the research for the techniques I needed to use when filming my teaser trailer. Also, google allowed myself and my group to view posters that were part of the teaser trailer package created by directors to promote films. Therefore I was able to gain influential ideas for my own poster and web page.
Another important source that allowed my group to conduct relevant research was IMDb (International Movie Database). From this website I was able to find information such as the cast, director, producer and release dates for the films that I used in my inspiration stages.
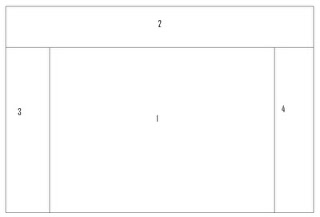
Joel Sklar - Web Design Theory
The web design theory constructed by Joel Sklar allows web design users to create a web page which is aesthetically pleasing to the viewers eye. Due to having created a web page in year 12, with the genre of a children's charity, I am aware of this theory which therefore means that I am able to adapt the theory and take on board the relevant areas so that when constructing and building my web page I am able to place specific texts and images in areas of which the viewer will be able to understand.
The image above shows what Joel Sklar decided. He stated that when a user enters a web page their eyes will follow a specific routine. They will firstly look at the middle of the page, therefore images and text heavy objects should be placed here. Secondly, they will look across the top for a navigation bar and/or title of the web page. The last 2 steps of the cycle are the side areas of the page where there should be additional links and moving images.
After researching this theory and learning to understand the basic principles, I have decided that I am going to follow this construction method when creating my web page. However I am not going to include additional links or moving images at the side of the web page and i am instead going to place some links and text at the bottom of the page.
YouTube
Youtube was a main source of researching teaser trailers and watching movies in relation to the horror and thriller genres. I used this website in order to gain inspiration and conduct the needed research. Once I have completed my trailer I am going to upload it onto Youtube so that I can gain feedback and constructive criticism on areas which could have been improved. This will therefore allow me to improve areas that need to be refined on future projects that I take part in.
Adobe Photoshop
We are going to be using Photoshop when creating the Poster for our teaser trailer package and also to create the rollover images for the web page. As no members of my group have previous knowledge of Photoshop it is going to take a while to get used to the software and understand the techniques it offers us.
As the web page was created before the poster, I was able to use the software for a while longer than the other members of my group which meant that I was able to pass on knowledge on the techniques that I learnt.
Photoshop will allow my group to make major changes to images and text by adding effects and changing saturation as well as the colour and hue. The aspects of Photoshop that have allowed my group to create a poster and web page of high quality are:
- Changing the hue and saturation of images
- Being able to create text with effects that look eery and scary
- Changing lighting
- Cropping Images
- Merging and blurring images together
Although creating a web page and poster for a teaser trailer package isn't easy, Photoshop has enabled my group to create professional images and text buttons which therefore means that there is a consistency throughout our web page, poster and trailer.
Macromedia Dreamweaver MX
I am going to be using Macromedia Dreamweaver MX in order to create the web page for my teaser trailer package. As I used this software in year 12 to create a website for a charity, I already know the basics about the software meaning that I was going to be able to create a web page with ease. Therefore I didn't have to spend a lot of time working out how to use the software as I did when using IMovie and Photoshop.
As i was delegated the task of constructing the web page i aimed to ensure that the web page would correlate to the teaser trailer as well as the poster. I therefore decided that the same image should be used on the web page as on the poster. This image was to two screen shots from the footage which had been merged together on Photoshop.
To create the web page, I had to create a black background then insert the images to get the basic layout. I then had to create some interactive rollover buttons for the navigation bar (with inspiration from Sorority Row Web page). Once i had completed these tasks, I placed the rating symbol as well as some other symbols in order to create a professional looking web page.
IMovie
I am going to be using IMovie software in order to upload, arrange and edit my teaser trailer footage. IMovie allows footage to be stretched, cut, re-arranged and also allows text, transitions and sound to be added to clips. Although the footage is self-explanatory and easy to use, there were some difficulties that arose which my group had to resolve in order to create a high quality teaser trailer. These technical hitches are as stated below:
- Adding Transitions: When adding transitions we found that they appeared to be very long and made out footage look like it was dragging on and wasn't flowing. We therefore had to work around this problem and find a way to shorten clips to ensure that our clips flowed into each other. We eventually found that the transition length can only be as long as the clips that are located either side of it. We therefore had to ensure that all clips were of a suitable length in order to ensure that transitions were suitable.
- Overlapping Sound: As we were going to be using more than one sound over our footage we had to find out how to place them both so that the tempo and beats correlated with each other and sounded good. We therefore found out that you had to upload them at separate times in order for them to both be placed in the same location.
- Slow motion: We wanted to include various amounts of slow motion throughout our footage, however we found that IMovie doesn't offer this effect and we would have to transfer our footage across to Windows Movie Maker in order to do this. We decided that this would take too much time, of which we didn't have, so we aborted the idea and used different effects instead. For instance, we used still images to create a freeze effect in one of our clips.
Apart from the problems stated above, we found that the rest of the footage was easily editable and therefore will allow us to create a teaser trailer that would portray and convey a professional image and aurora.
Possible Film Names
When deciding on the different film names available to use in correlation with the storyline of our teaser trailer, myself and members of my team constructed a list of names and then debated and decided on the most suitable name. The possible film names are:
- Gone
- Never Forgotten
- Alone
- Gone But Never Alone
- Absence
- Without Help
- Nonexistence
Subscribe to:
Comments (Atom)